Free Get Box Design Ideas Css
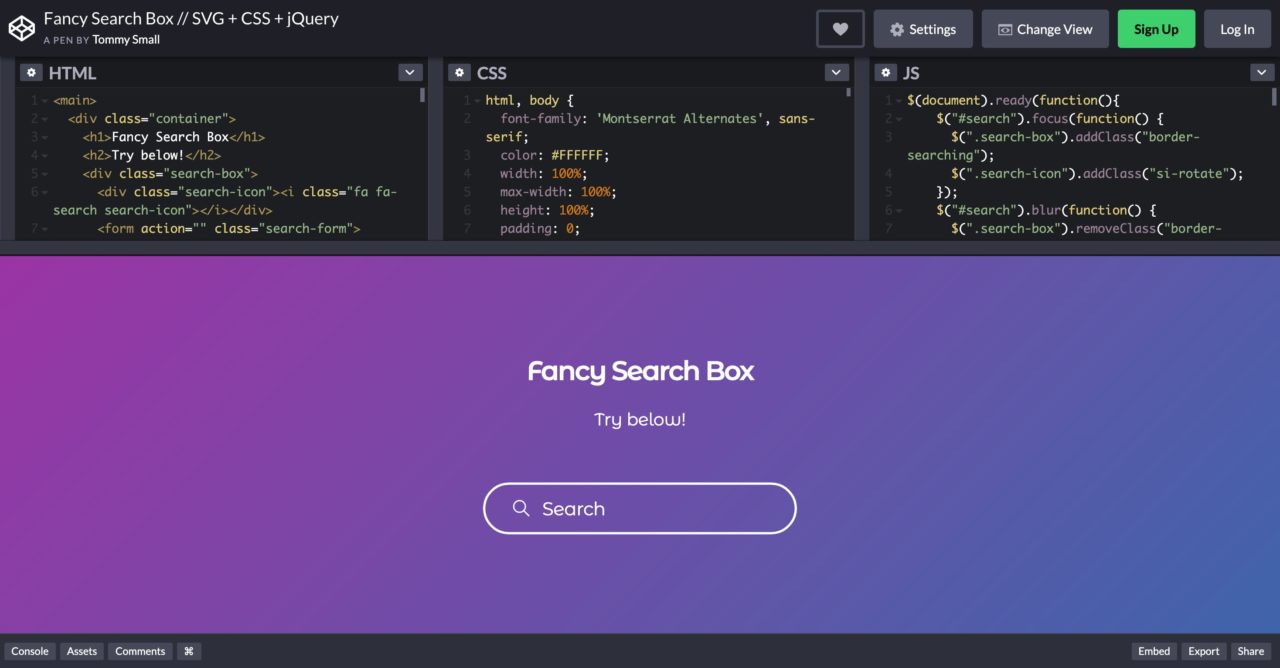
Images Mockup File 23/09/2021 · best collection of css search box. Each entry on the checkbox is treated as a separate box so that you have more than enough space to add texts and the checkbox. The css box model is essentially a box that wraps around every html element. The css box model is basically a box that folds over each html component.
These all are easy to use javascript and css chat box that alternates between users. In css, the expression “box model” is when discussing design and format. #1html search box, #2animated search box with icon, #3pure css animated search box, …
Free Get Box Design Ideas Css
Images Mockup File These all are easy to use javascript and css chat box that alternates between users. When we need to find a thing, we go for a search input box. Some input boxes are just a common text box but some input boxes required an. Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices.
Margins, borders, padding, and the actual content. In css, the term box model is used when talking about design and layout. In css, the expression “box model” is when discussing design and format.
Free Get Box Design Ideas Css
Images Mockup File #1html search box, #2animated search box with icon, #3pure css animated search box, … Margins, borders, padding, and the content substance. Some input boxes are just a common text box but some input boxes required an. 📌 press ctrl+d to bookmark this page
Some input boxes are just a common text box but some input boxes required an. The css box model is basically a box that folds over each html component. With css scan you can easily inspect or copy any website's css.
Get Box Design Ideas Css
Images Free mockups
Download Get Box Design Ideas Css
Images Mockups File. With css scan you can easily inspect or copy any website's css. When we need to find a thing, we go for a search input box. Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices.
Download Get Box Design Ideas Css
Images Mockups For Branding. 18/10/2019 · 15+ css box model examples with code snippet.
Download Get Box Design Ideas Css
Images PSD Mockups Template. All html components can be considered as boxes. Input boxes are the most commonly used element in any website or application. #1html search box, #2animated search box with icon, #3pure css animated search box, … The css box model is basically a box that folds over each html component.

To narrow down the huge list of data we go for the filter input boxes. In css, the term box model is used when talking about design and layout. In css, the expression “box model” is when discussing design and format.

These all are easy to use javascript and css chat box that alternates between users. 📌 press ctrl+d to bookmark this page Margins, borders, padding, and the actual content.
5 Get Box Design Ideas Css
Images Mockups PSD

Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices. These all are easy to use javascript and css chat box that alternates between users.

Input boxes are the most commonly used element in any website or application. The image below illustrates the box model:

Some input boxes are just a common text box but some input boxes required an. These all are easy to use javascript and css chat box that alternates between users.

With css scan you can easily inspect or copy any website's css. 📌 press ctrl+d to bookmark this page

#1html search box, #2animated search box with icon, #3pure css animated search box, … The css box model is basically a box that folds over each html component.
13 Get Box Design Ideas Css
Images Mockups File

18/10/2019 · 15+ css box model examples with code snippet. Margins, borders, padding, and the actual content. Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices. The css box model is basically a box that folds over each html component.

In this collection, i have listed over 20 best html search box check out these awesome search box design like: In css, the term box model is used when talking about design and layout. #1html search box, #2animated search box with icon, #3pure css animated search box, … With css scan you can easily inspect or copy any website's css.
The image below illustrates the box model: It is easily customizable to match your site and can be implemented in a heartbeat. All html components can be considered as boxes. In css, the term box model is used when talking about design and layout.

Each entry on the checkbox is treated as a separate box so that you have more than enough space to add texts and the checkbox. The css box model is basically a box that folds over each html component. 18/10/2019 · 15+ css box model examples with code snippet. #1html search box, #2animated search box with icon, #3pure css animated search box, …

Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices. The image below illustrates the box model: With css scan you can easily inspect or copy any website's css. In css, the term box model is used when talking about design and layout.

These all are easy to use javascript and css chat box that alternates between users. Input boxes are the most commonly used element in any website or application. 18/10/2019 · 15+ css box model examples with code snippet. With css scan you can easily inspect or copy any website's css.

Some input boxes are just a common text box but some input boxes required an. Input boxes are the most commonly used element in any website or application. Margins, borders, padding, and the content substance. #1html search box, #2animated search box with icon, #3pure css animated search box, …

In this collection, i have listed over 20 best html search box check out these awesome search box design like: 18/10/2019 · 15+ css box model examples with code snippet. #1html search box, #2animated search box with icon, #3pure css animated search box, … The css box model is basically a box that folds over each html component.

It is easily customizable to match your site and can be implemented in a heartbeat. Margins, borders, padding, and the content substance. The image below illustrates the box model: In this collection, i have listed over 20 best html search box check out these awesome search box design like:

All html components can be considered as boxes. When we need to find a thing, we go for a search input box. Input boxes are the most commonly used element in any website or application. Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices.

📌 press ctrl+d to bookmark this page Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices. In css, the term box model is used when talking about design and layout. When we need to find a thing, we go for a search input box.

Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices. 23/09/2021 · best collection of css search box. Input boxes are the most commonly used element in any website or application. These all are easy to use javascript and css chat box that alternates between users.

#1html search box, #2animated search box with icon, #3pure css animated search box, … Another advantage of this template’s practical design is that the users can interact with them easily on both small and big screen devices. These all are easy to use javascript and css chat box that alternates between users. The css box model is essentially a box that wraps around every html element.

